A legjobb céloldalak: szakértői válogatás. Példák céloldalak értékesítésére (landing page) A legnépszerűbb céloldalak
Egy okos megoldás egy sikeres egyoldalas webhely létrehozásához saját termékének értékesítésére, ha először tanulmányozzon működő céloldali példákat. Könnyű saját kezűleg létrehozni egy ilyen oldalt? Nézzük meg, mi különbözteti meg a gyönyörű és aktívan értékesítő leszállóhelyeket.
Leszállás - mi ez? Így hívják azt az egyoldalas weboldalt, ahol a vásárlóknak valamilyen előnyt kínálnak: kedvezményt, akciót, egyedi termékeket. A landolás célja nem mindig a termékek értékesítése. Előfordul, hogy az ilyen oldalakon jelentkezési lap található, melynek kitöltésével az ügyfél bejut az adatbázisba, vagy tájékoztatót rendel a cégvezetőtől.
A legtöbb cég már értékelte, hogy a landing webhelyek mennyit segítenek a marketingben. Egy oldal megold egy problémát. A céloldalakat nem szabad túlterhelni további információkkal. Fő céljuk, hogy motiválják az ügyfeleket, hogy reagáljanak a cselekvésre való felhívásra.
Az egyoldalas weboldal előnye a teljes értékű webáruházakkal szemben a kínálat sajátossága. Az előnyök egyértelmű kimutatása segíti az együttműködés (vásárlások, jelentkezések) előnyeinek sikeres közvetítését az ügyfelek felé.
Természetesen minden internetező látott már ilyen oldalakat. A gyakorlat azt mutatja, hogy ez egy igazán hatékony marketingeszköz. Általános információs túlterheltség esetén a nyitóoldalak kellemesen megörvendeztetik az ügyfeleket a minimalizmussal, a stílussal és a megfogalmazás egyértelműségével, valamint a felesleges reklámok és spamek hiányával.
A gyönyörű nyitóoldal fontos online marketingeszköz
Példák a legszebb nyitóoldalakra
Mitől lesz szép egy nyitóoldal? Eleinte úgy tűnhet, hogy erre a kérdésre nincs egyértelmű válasz, mert minden felhasználó a maga módján érti a szépséget. Valójában azonban a céloldal egy olyan eszköz, amelyre minőségi szabványok vonatkoznak. A sikeres példák megtekintéséhez látogasson el a következő webhelyekre:
- Úgy tervezték, hogy a move.org;
- Evr.st;
- Grooveshark.com;
- Hipstamatic.com;
- GiftRocket.com.
A legjobb céloldalak hasonló szerkezettel és jellemzőkkel rendelkeznek. Az emberek szeretik a különböző weboldaltervezési lehetőségeket, de a landing oldal sikere nem a szép képekben rejlik. A vonzó egyoldalas webhelyek főbb jellemzői:
- minimalista, de stílusos design;
- világos megfogalmazás, nincsenek homályos kifejezések, sok konkrétum;
- az előnyök listája (az ügyfél azonnal megérti, mit kap, ha válaszol az ajánlatra);
- kényelmes jelentkezési lap, szükségtelen információk nélkül (a legjobb megoldás csak a vevő neve és elérhetőségei);
- cselekvésre való felhívás jelenléte, válaszadási ösztönzés („hívás”, „részletek megtudása”, „hívás kérése”);
- őszinteség (a céloldal csak releváns és tényszerű információkat tartalmazhat);
- keresőmotorok optimalizálása (a népszerű lekérdezések jelenléte az oldal szövegében emeli a keresőmotorok rangsorában).
A cikk példákat mutat be a jó céloldalakkal rendelkező webhelyekre. Tanulmányozza őket, és készítsen saját egyoldalas webhelyeket a termékekhez és szolgáltatásokhoz. Néhány általános ajánlás kiemelhető. Az oldalnak harmonikusnak és vonzónak kell lennie a szemnek. Ne használjon savas vagy irritáló árnyalatokat. Célszerű 2-3 alapszínre korlátozni magát, és ragaszkodni a kellemes kontrasztos tónusokhoz. A céloldalon található összes képnek jó minőségűnek kell lennie.

A harmonikus színkombinációk, az egyértelműen leírt előnyök és a kényelmes elhelyezés a képernyőn a sikeres nyitóoldal jelei
Példák a céloldalak aktív értékesítésére
Az értékesítési céloldal a legtöbb online marketingszakember célja. Fontos, hogy egy egyoldalas weboldal ne csak szép legyen, hanem vásárlói forgalmat is vonzzon. Milyen funkciók segítenek abban, hogy egy átlagos nyitóoldal aktívan értékesítővé váljon?
A legfontosabb jellemző a nyilvánvaló előny. Minél gyorsabban érti meg a vásárló, hogy valóban kedvező és tisztességes együttműködési feltételeket kínálnak neki, annál gyorsabban fog vásárolni. Ezért az oldal ajánlatában fel kell tüntetni a termék vagy szolgáltatás költségét. Ha lehetséges, össze kell hasonlítania a versenytársak áraival, és ügyeljen a különbségre (például „5000 rubel olcsóbb, mint a versenytársak”).
Egy jó lehetőség a kérdés-válasz formátum használata. A felhasználók gyakran kérdések formájában keresnek információt az interneten. Például: „hogyan válasszunk ruhát a bálba”. Használjon népszerű megfogalmazást a céloldal címében, és garantáltan jó forgalmat kap(ha persze az oldal valóban megoldást kínál a problémára).

Minden fontos információt az első képernyőn kell elhelyezni: minél gyorsabban érti meg a felhasználó az ajánlat lényegét, annál gyorsabban reagál
Az értékesítési céloldal leggyakrabban görgetés nélkül működik – vagyis az oldal lefelé görgetése nélkül. Minden kedvező feltétel és a jelentkezési lap az első képernyőre kerül. Furcsán hangozhat, de egyes felhasználók nagyon nem szeretik a görgetést, és egy pillantással szeretnék megérteni a mondat lényegét. Miért nem adjuk meg nekik ezt a lehetőséget?
Következtetés
A nyitóoldal létrehozása összetett folyamat, amelyben a monoton technikai munka a kreativitással párosul. Természetesen számos példa van a sikeres egyoldalas webhelyekre és általános hasznos ajánlásokra. De nem szabad vakon utánozni és többszörösen ismétlődő sablonokat használni. A céloldalon nem a megjelenés a lényeg, hanem a világosan megfogalmazott javaslat.
Erős dizájn nélkül egy online üzlet nem fog „felszállni” – vagy legalábbis nem nyílik meg 100%-osan. Blog kategóriánkat a céloldalak megjelenésének szenteljük - . De ma a termékek céloldalának tervezésére mutatunk be sikeres példákat.
Ügyeljen a „főkép” vagy „hőskép” szerepére minden egyes példában – ez meghatározza a céloldal értékesítési potenciálját.
Reméljük, hogy ezek az esetek arra ösztönzik Önt, hogy tesztelje sajátját.
1.
A Hebe Boutique dizájner ruha- és kiegészítő üzlet honlapja a harmonikus, átgondolt tervezés példája. A főkép azonnal felkelti a figyelmet, a termékfotók pedig kiváló minőségűek. A tipográfia is tetszetős: a szabványosnál nagyobb betűvastagság, ami a jó minőségű fotókkal együtt jó vizuális képet ad.
2.
Ez az e-kereskedelmi webhely szép dizájnnal rendelkezik. A fejlesztők elhagyták a hagyományos fehér hátteret, ami miatt az erőforrás kitűnt a hasonlók közül. A fenti példához hasonlóan a Ticklers nagyszerű fényképeket használ. A nagy, forgó képek azt mutatják, hogy a ruházat hogyan illeszkedik és hogyan néz ki valódi emberekhez valós körülmények között.
Érdekes formátum a közösségi bizonyításhoz – tesztelje a sajátján.

3.
Az átállás után azonnal kiderül, hogy ez egy női ruhaüzlet. Figyelemre méltó a jó minőségű női fotók kombinációja információs blokkokkal a kedvezményekről, akciókról, szállítási feltételekről stb.

4.
Az Ada Blackjack online áruház táskákat és hátizsákokat árul. A dizájn egyszerű és jó termékfotókon alapul. Ez az elrendezés nem vonja el a figyelmet a fő dologról - a termékekről.

5.AMBSN
Az AMBSN egy ruházati árusító e-kereskedelmi webhely. A nagy versenyre való tekintettel a tulajdonosok úgy döntöttek, hogy egy fényes dizájnnal tűnnek ki - szerencsére az öltözködési stílus ezt lehetővé teszi.

6. RYDER
Egy másik módja annak, hogy kitűnjön, az egyedi tervezés. Példa erre a RYDER ruha- és háztartási cikk bolt, nagyon kreatív elrendezéssel (lásd a képernyőképen található menüt). Érdemes kipróbálni, hogy ez hogyan befolyásolja a céloldal konverzióját.

7.
Úgy gondolják, hogy a főoldalon érdemes feltüntetni az előnyöket (ingyenes szállítás, promóciók, értékesítés stb.), és fotókat közzétenni a népszerű termékekről. Vagy csak egy termékbemutatót, végső esetben. Ám a Morepork weboldalát nézve úgy tűnik, hogy a cég inkább önmagát adja el, nem pedig termékeit.
Talán a taktika indokolt - érdemes kipróbálni, hogy megtudja és megbizonyosodjon róla.

8.
Dick Moby szemüveget árul, és a márka nyitóoldalán sok erős tervezési lépés található:
- a cím szalagcímén található absztrakt szimbólumok nyugodt légkört teremtenek, a választék felfedezésére hívják;
- jó minőségű fényképek az árukról;
- A szemüveges fotón nincs háttér - semmi sem vonja el a figyelmet a termékről.

9.
A Ló elbűvöl eredetiségével. A kezdőlap kialakítása négyzettömbökre épül. Az első a szállítási információkat tartalmazza, a többi a termékről készült Instagram fotót tartalmazza. Érdekes, mert szokatlan.

10.ESQID
A márka műszempillákat árul. A kompozíció közepén helyezkednek el, és a termékről (és a csomagolásáról) készült nagyított fotóknak köszönhetően a termék már az első másodpercekben felkelti a figyelmet.

11.
A Mahabis dizájnja a kínálat egy fontos szempontját tükrözi – a magas minőséget. A felhasználó értékelni tudja a legapróbb részleteket is – ez bizalmat kelt és vásárlásra ösztönöz.

12.
A Poketo a színes akcentusok hozzáértő elhelyezésének példája. Bár a főoldalon sok élénk szín található, általában a dizájn nincs túltelített velük. Az oldal meglehetősen világos, pasztell, és az élénk színfoltok vonzzák csak a figyelmet.

13.
Jackie Smith egy másik „fényes” e-kereskedelmi webhely. Mint a fenti példában, a vizuális egyensúly jól karbantartott. A fontos elemek gazdag színekkel vannak kiemelve - a termékek fotói és a promóciós blokkok. Minden más fekete-fehér.

14.
A Grovemade dizájnja áthidalja a szakadékot a kezdőlap és a kirakat között – az oldal fa alátéteket, írószereket és kiegészítőket árul. Az alábbi képernyőkép nagy része márkatermékek. A fotón a termék elhelyezése alaposan átgondolt, a nem szabványos - kissé lekerekített - betűtípus kiegészíti a művészi koncepciót.

15.
A Muroexe online cipőboltban a termékek jól el vannak rendezve, és egy takaros rácsban jelennek meg. A dizájnban sok az üres hely, ami fényhatást kelt és javítja a felhasználói élményt.

16.
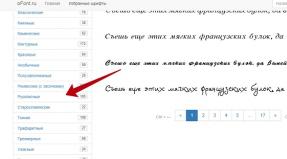
A Greyrock webáruház első képernyője csak fényképeket tartalmaz. Könnyen és szerszámok nélkül összeszerelhető bútorokat mutat be (igazi USP). Egy lány könyvvel és a címben található felirat egészíti ki a kompozíciót, mintha azt mondaná: „Nyugi, rendeljen bútort, gyorsan szerelje össze és pihenjen.”

Egyébként ez a céloldal nagyon egyszerű elrendezésben készült. Az LPgenerator sablongalériájában sok hasonló kész oldalt talál, a kiterjedt pedig lehetővé teszi, hogy speciális ismeretek nélkül módosítsa a kiválasztott elrendezéseket:

17.
A Helbak kerámiák egyszerűsége és szépsége sikeresen tükröződik a márka honlapján. A termékek egyszerű körvonalait a képek körüli üres tér egészíti ki.

18.
Egy másik webáruház a „Semmi extra” stílusban. Bár a dizájn nem rendelkezik semmiféle különlegességgel, nem hagy hiányosság benyomását. Minden a helyén van, semmi sem vonja el a figyelmet az árulistáról.

19.
Egyszerű dizájnú oldal, számos termékfotó nélkül. Ugyanakkor az elrendezés „tiszta” fekete-fehér árnyalatokra épül, előnyös kontrasztot teremtve az ékszerek fotójával.

20.
Webáruház THING IND. egyedi termékeket kínál otthonra. A koncepció tükröződik a nyitóoldalak kialakításában. Az oldal fekete helyett sötétkék betűtípust használ (a navigációhoz is). A tervezők nyugodt légkört teremtettek, ami nem jellemző az e-kereskedelmi ágazatra.

21.
Soap Co. úgy mutatják be a terméket, hogy az „eladja magát”. Nincsenek reklámelemek - csak fényképek és szöveg. A minimalizmus nagyszerű példája a tervezésben.

22. RSVP
Gazdag, stílusos dizájn. Sok elem van, de a figyelem nem kalandozik. Még a sarkok is foglaltak - bennük a márka rövidítése.

23. Arány
A dizájn a kínálat lényegét közvetíti: kiváló minőségű kávéfőző berendezés. Minden terméknek saját nyitóoldala van, a funkciók és előnyök listájával. A dizájn kiváló minőségű fényképekkel, átgondolt színekkel és a tipográfiával való hozzáértő játékkal tetszetős.

24.
A Frank Body webáruház modern bőrápoló termékeket kínál. Mivel a célközönség fiatalok, az oldal kialakítása megfelelő. A hatás monotípus betűtípussal és pasztell színekkel érhető el.

Egyébként mostantól nem kell megnyitnia a Google Fonts szolgáltatást harmadik féltől származó betűtípusok beszerzéséhez, mert mostantól a betűtípusok közvetlenül a webhelyről csatlakoznak.
A Google Fonts gyűjtemény összes betűtípusát felvettük egy vizuális galériába, ehhez nem kell mást tennie, mint kiválasztani a megfelelő betűtípust, rákattintani a csatlakoztatás gombra, és felhasználni a nyitóoldalon lévő új vagy meglévő szövegekhez.

25. Pihenés.
Pihenés. kézzel készített írószereket árul. A dizájnkoncepció a tehetős emberek szilárdságát és rendezett életét közvetíti – ez jó termékfotókkal és short selling szövegekkel érhető el.
Összeállítottam egy 14 kiváló nyitóoldalt. Nem egy napot gyűjtöttem, de 2017. március 17-én mindegyiket meg lehetett látogatni a Yandex vagy a Google keresési eredményei között egy hirdetésre kattintva. Általában speciális szálláshelyen.
Vagyis alig pár napja még éltek. Sajnos a céloldalakra vonatkozó korábbi példák többsége már halott. Megpróbáltam megmagyarázni, miért halnak meg. Remélem, hogy a gyűjtemény legtöbb nyitóoldala tovább fog élni egy évnél.
Mint mindig, most is emlékeztetlek arra, hogy a nyitóoldal első képernyőjén minden képre kattinthatsz. Ezzel letölti a céloldal teljes verzióját. Ha ezt a bejegyzést okostelefonról olvassa, ne feledje, hogy a céloldal egyes képernyőképei meghaladják a 10 MB-ot.
1. Tudományos gyerekműsor
Céloldal egy gyerekbulihozAmikor először megláttam ezt a céloldalt, úgy gondoltam, hogy ez egy kiváló példa egy olyan vállalkozásra, amelyet nem lehet tönkretenni a nyitóoldal hibáival. A műsort TV-műsorvezetők vezetik, és a vásárlók között van egy egész hollywoodi sztár - Steven Seagal. Nos, maga az ötlet nagyon világos. Tehát ennek a céloldalnak a konverziós aránya valószínűleg nagyon magas. De. Egy gyors keresés ezt a csodálatos példányt hozta fel:
2 Oktatási ünnep
 Alternatív céloldal az ünnephez
Alternatív céloldal az ünnephez Ez lényegében ugyanaz az üzlet. Talán még ugyanaz a tulajdonos. Vagy az egyik vállalkozás franchise-ként működik. Én személy szerint kinyitnám a pénztárcámat, hogy a második nyitóoldalon bankkártyát kapjak. Miért? Aztán további részleteket mutattak a videón, dolgoztak kifogásokon (megnyugtatták az agy hüllőrészét, ha neuromarketing terminológiát használunk), és mutattak árakat. És a kliensek között vannak hírességek is. Hagyd, hogy mások is.
3 Leszállás kútfúráshoz – elbűvölő
 Elbűvölő nyitóoldal a kútfúráshoz
Elbűvölő nyitóoldal a kútfúráshoz Nem kommentálok ehhez a nyitóoldalhoz. Csak az alábbiakkal együtt kell figyelembe venni. A kontraszt miatt felkerült a listára.
4 Leszállás kútfúráshoz - brutális
 Brutális nyitóoldal a fúráshoz
Brutális nyitóoldal a fúráshoz Trükkös kérdés. Kinek viszed el a pénzed: egy virtuális lánynak egy pohár vízzel, vagy egy csomó igazi férfinak, akiknek legalább öt fúrótorony van az Urálban, és egy Kamaz teherautó?
Most már világos, miért káros elragadtatni magát a stock fotózással? A lánnyal a landing oldalon van egy fúrógép is. Egy. És éjszaka. Valahol mélyen a céloldal alján. De nem minden madár éri el ezt a képernyőt.
5 Céloldal egyedi konyhákhoz
 Egyedi konyhák nyitóoldala
Egyedi konyhák nyitóoldala A tervező szilárd B-t kap a nyitóoldalért. Értékelje saját magát a marketingszakértőt. Csak az első képernyőn megjelenő 20% kedvezmény ötlettelenségét jegyzem meg. Egy konyha ára 10 000 rubelbe kerülhet, vagy több mint egymillióba kerülhet. Különböző árszegmensek. Ezért a 20% kedvezmény vagy 2000 rubel, vagy több mint 200 000 rubel. Arról már nem is beszélek, hogy ez általában a tegnapi árengedményt jelenti.
Van egy-két megfelelő marketingmegoldás, de ezeknek még a végére kell jutnunk. A webhelyen, nem a céloldalon. Általában véve a bútorüzlet rendkívül nehéz. Nagy verseny, kevés homlokzati változattal.
6 St. Petersburg megrendelésére szabó öltöny
 Egyedi öltönyök nyitóoldala
Egyedi öltönyök nyitóoldala Kedvenc nyitóoldalam a mai kollekcióban. Szentpétervári céloldalnak nevezheti. Nincs semmi felesleges. Ázsiai sikoltozás. Ablak Európába 🙂 Az egyetlen hátránya a vélemények formázása. De az Instagram-fiók megment.
Igen, megnyerték a csatát a pénztárcámért.
7 öltöny szabása Svájc megrendelésére
 Céloldal a svájci öltönyök szabásához
Céloldal a svájci öltönyök szabásához Ez a vesztes nyitóoldal a pénztárcámért folytatott harcban. Azonban hozzáadom ehhez az áttekintéshez, hogy megmutassam két funkcióját. Az első az, hogyan kell helyesen elvégezni a felülvizsgálatokat.
A második jellemzőt a kliens érzelmi érintettségének nevezzük. Mind a konverzióra, mind a keresési eredményekben elfoglalt pozíciókra drámai hatással van. Jelen esetben egy jelmeztervezőről van szó.
Ne égesse túl a chipseket! 🙂
8 Lakások javítása, dekorációja
 Lakásfelújítás és dekoráció nyitóoldala
Lakásfelújítás és dekoráció nyitóoldala Ha azért jöttél ide, hogy gyönyörű képeket nézz, akkor azt mondhatod, hú, micsoda hülyeség. De ez egy kiváló példa arra, hogy egy vállalkozó fejjel dolgozik egy nagyon-nagyon versengő piacon. Oké, nem nagyszerű, de határozottan jó. A javításokat az esetek 99,9%-ában sokkal inkább elhanyagolják.
És ez az a (nem túl gyakori) eset, amikor a céloldal tervezésébe való befektetés indokolt lesz. A javításokat továbbra is szemmel választják ki. De a kifogások kezelése tiszteletet érdemel.
9 kirándulás Moszkva körül
 Moszkvai kirándulások nyitóoldala
Moszkvai kirándulások nyitóoldala A leghosszabb nyitóoldal. Tetszett az üzleti ötlet. Magáról a nyitóoldalról nehéz nyilatkozni. Hacsak nem kérdezed meg Blokot:
Önök milliói. Sötétség vagyunk, sötétség és sötétség.
Próbáld ki és küzdj velünk!
Igen, mi szkíták vagyunk! Igen, ázsiaiak vagyunk
Ferde és mohó szemekkel!
A Bizánci Birodalom nehéz öröksége.
10 Cookie-k
 Hűség cookie-k
Hűség cookie-k Üzleti ötlet - öt. Végrehajtás...
Egy nap megkaptam ezeket a sütiket. Az egész doboz. Az üzenetek olvasása szórakoztató. A probléma az, hogy maguk a sütik szívnak. Valószínűleg azért, mert túl sokáig vártak a szárnyakban. Vagy talán csak kezdetben voltak olyan csúnyák.
Egyébként Olaszországban a csokoládécukorkák gyártója, amelyekbe jóslatokat tartalmazó megjegyzéseket tesznek, gondoskodik arról, hogy a meleg évszakban a márkája alá tartozó cukorkák minden üzletben kikerüljenek az értékesítésből. Törődik a hírnevével.
A nyitóoldalon az tetszett, hogy szinte minden képernyőn megjelent a főszereplő, egy süti. Ennek eredményeként még a vélemények is megbízhatónak tűnnek első pillantásra. És második pillantásra senki sem olvassa el őket. Szóval ennyi.
11 Szállítási szolgáltatás
 Szállítási szolgáltatás landolás
Szállítási szolgáltatás landolás Az egész céloldal, akárcsak az üzlet, jól átgondoltnak tűnik. De az első képernyővel teljes... beteljesülés. Soha, még egyszer hangsúlyozom, SOHA ne használjon olyan szavakat a céloldalon, amelyeket csak az emberek szűk köre ismer.
Ráadásul tele van tele. Kijött az olaj. Ennek a szolgáltatásnak a tartalma (szolgáltatásról van szó?) nem világos. A potenciális ügyfelek között pedig biztosan vannak olyanok, akik életükben először látják ezt a szót a beszállókapunál. Ez tehát közvetlen konverziós veszteség.
Nos, közvetlenül a cselekvésre ösztönző gomb alatt van egy súlyos tervezési hiba. A céloldal tartalmából az következik, hogy a visszatérítés jutalék nélkül történik. De az első képernyőn feltételezhetjük, hogy a megtérülés 0,5%-ba kerül. A tervező egyszerűen egymás mellé helyezett két egymással nem összefüggő mondatot. A Return szót nagybetűvel írják? Írott. És az a tény, hogy egy mondatként olvasható – kit érdekel?
És észrevetted a videó lejátszás gombot? Csak akkor láttam, amikor 3. vagy 4. alkalommal néztem meg a képernyőképet.
Általánosságban elmondható, hogy ha szinte az összes feliratot kidobja az első képernyőről, és lecseréli a 4. képernyőről a legfontosabbra (az exkluzív szállítási feltételekről), akkor az ideálishoz közeli nyitóoldalt kap.
12 Bajusz és szakáll igazítása
 Barberyachechnaya
Barberyachechnaya 
Ez egy olyan szolgáltatás, amelynek értelmét soha nem fogom megérteni. Dmitrij Pucskov (alias Goblin) tanácsára hosszú évek óta nyírógéppel vágom a hajam nullára. És nem csinálom meg Heisenberget a Breaking Badből. Kivéve Jesse-t. Ezért nem vállalom a céloldal értékesítési tulajdonságainak értékelését.
Vállalkozói kedvem iránti tiszteletből vittem be a gyűjteményembe. A fodrászüzlet tulajdonosa megérti, hogy a szolgáltatás alapvetően elbűvölő, és a szakállas emberek nem akarnak semmilyen asszociációt Conchita Wursttel. Innen ered az a kísérlet, hogy egy kis brutalitást adjanak a vállalkozás imázsához.
13 Szendvics
 A szendvics nyitóoldala.
A szendvics nyitóoldala. Az üzleti ötlet nagyszerű. Tervezés is. A marketing erőfeszítések az első oldalon rosszabbak, mint a teljes teljesítés esetén.
A süteményeket kilóra árulni, mint a hízósertéseket, rosszabb, mint valaha. Megértem, hogy a szakácsfőiskola tanárai így tanítottak, mert ők maguk dolgoztak vagy tanultak még a szovjet időkben. De használnod kell a fejedet!
A süteményeket részletekben fogyasztják. Egy adag körülbelül 200 gramm, ami azt jelenti, hogy kilogrammonként 5 adag van, egy adag költsége 220 rubel. Akkor miért nem írod: 220 rubeltől adagonként, minimális tortaméret 10 adaghoz?
Plusz

Eladó oldalak. Ami? Minden második ember azt mondja: „Természetesen ezek a céloldalak!” Egyoldalasok, landing oldalak, oldalakat árulnak.
Nem foglak meggyőzni az ellenkezőjéről, mert sok igazság van ezekben a szavakban. Ezért ebben a cikkben elemezzük, hogy mely céloldalak nevezhetők a legjobbnak, és miért.
Ezért kezdtem el keresni a legkelendőbb oldalakat. Hol lehet látni példáikat, értékeléseiket és elvileg hogyan kell értékelni őket. Hiszen egy egyoldalas weboldalt eredetileg azért találtak ki, hogy növeljék a cég eladásait.
Az utóbbi időben sok minden megváltozott. A korábban relevánsak megszűntek, a weboldalak minőségibbek, szebbek lettek, sok animációval, képpel és különféle csábító funkciókkal.
Az értékelési szempontok kérdésesek
Milyen elv alapján kell értékelni? Melyiket vegyük alapul? Hogyan rangsoroljuk a TOP 10 oldalt?
Hol szerezhetek weboldalakat a versenyhez? Mindez megnehezíti a legjobb oldalak valódi és őszinte rangsorának létrehozását.
Ráadásul nem tudjuk, hány értékesítő cég keres ilyen oldalakon keresztül. Nem hívhatod fel őket és nem kérdezheted meg: „Mi a tiéd?” vagy „Hány pályázatot kapsz?”
Biztos vagyok benne, hogy senki nem fog válaszolni egy ilyen kérdésre, mert vagy senki nem hiszi el, vagy nem fogja azt mondani, hogy ez bizalmas információ.
 Igen, álmodozunk!
Igen, álmodozunk! Szóval egyszerűbbé tettem. Elkezdtem keresni és nézegetni a legjobb céloldalak értékeléseit és válogatását. És képzeld csak?
A webhely betöltése sokáig tart, és ez nagyban befolyásolhatja a visszafordulási arányt. Vagyis az emberek gyorsabban hagyják el, mint ahogy látják az ajánlatot.
2. „Dinero” műhely
Ez nem egy weboldal, ez egy egész film egyetlen „szereplőről” – egy fapénztárcáról. Ha 1000-2000 rubelbe került volna, az oldal megbukott volna.
6. „Big Drying” projekt
A legtöbb nő (a célközönségük) hallott már a „Mad Drying” projektről. Bemutató hirdetéseik elárasztják az internetet. És ez nem meglepő, ha milliókat fektetnek a közlekedésbe.
De egy jó weboldal nélkül nem lehet több tízmilliós bevételre szert tenni, így az ő honlapjuk is szerepel a TOP-unkban.
 Projekt „Big Drying”
Projekt „Big Drying” Jól látható, hogy az alkotást alaposan megközelítették, hiszen már a szövegek is megérnek. De csak egy nagy hibát követtek el – nem tettek hívógombot a legvégére.
Ez pedig befolyásolja a látogatók kiáramlását, mivel nem látják az egész történet logikus lezárását.
7.
Mi magunk a Bitrix24 ügyfélkapcsolati rendszert használjuk. De mivel témánk nem a „”, a Megaplan rendszer weboldala minden várakozást felülmúlt.
Ezen keresztül közvetítették rendszerük összes fő pontját, ami után megérti, hogy ez a legjobb dolog az üzlet számára.

CRM „MegaPlan”
Javítási vágyunk, hogy a rendszerről videós áttekintést adjunk, mivel minden közvetlen versenytárs rendelkezik vele. És tisztább hívásokat is kezdeményezhet, nevezetesen cserélje ki a fejléceket (nem a gombokat) „Ingyen használatba vétel” vagy valami hasonlóra.
Apropó! Ha CRM rendszerként szeretné használni, akkor azt tanácsolom, hogy ne felejtse el a „Megastart” promóciós kódot. Így első vásárlásakor 10% kedvezményt és 14 nap ingyenes használatot kap.
8. Vállalkozói bank „Tochka”
Újabb nyitóoldal a banktól. Eredetiségéért díjat nyer. Ezt az oldalt ajánló linkként küldjük el ismerőseinek.
A hatás fokozása érdekében hozzáadunk néhány további blokkot, amelyek nyomást gyakorolnak a logikára. Azóta az oldal inkább az érzelmekre összpontosít. Bizonyos esetekben ez lehet a helyes döntés, de mivel választhatunk bankot, az érzelmek önmagukban ezt nem tudják megtenni.
 Tochka bank vállalkozóknak
Tochka bank vállalkozóknak 9. „Goodfit” edzőtermi felszerelés
Az oldal érdekes átmenete feketéről fehérre kékkel. De az érdekes tervezési megoldás mellett ez a nyitóoldal egy kiváló címjátékot is használ.
Ennél a kialakításnál nem kapcsolódást jelentenek a blokkhoz, hanem önálló elemeket, melyek elolvasása után már komplett képet alkothatunk.
A csomag teljessé tételéhez nem elég egy videós prezentáció a vezérigazgató nevében. Biztosan kiváló fizikai formában van.
És az is jó lenne számokkal kiegészíteni az eseteket. Vagyis mennyibe kerül az a terem, amelyet az ügyfél kapott? De ez nem kritikus, hanem kívánatos.
 Edzőtermek felszerelése „Goodfit”
Edzőtermek felszerelése „Goodfit” 10. METROPOLIS bevásárlóközpont
Ez messze a legjobb bevásárlóközpont nyitóoldala, amit valaha láttam. A színek szépen megválasztottak, a fő jelentések átadhatók, a használhatóság pedig kiváló. Mindez azonnal látható, amikor erre a céloldalra lép. Tehát kattintson és fedezze fel.
Bár beleteszem az 5 centemet. Természetesen megértem, hogy azoknak, akik ismerik ezt a központot, el kell látogatniuk erre az oldalra. De olyan embereket is vonz majd, akik először látják.
Ez azt jelenti, hogy logikus volt egy kis leírást (néhány szót a cégről) készíteni, hogy a látogató azonnal tudja, hol van és mi várja ott.
 METROPOLIS bevásárlóközpont
METROPOLIS bevásárlóközpont Csak Oroszország!?
Igen, értékelésemben elsősorban a RuNet legjobb egyoldalas oldalaira koncentráltam, bár sok méltó, jó lehetőség van a világon.
Sőt, ami a legfontosabb (és egyben a legmeglepőbb is), hogy a burzhunet nyitóoldalát nem csak kisvállalkozások, hanem még nagyvállalatok is használják.
Például a világ egyik leghíresebb taxiszolgáltatása, az Uber a következő lehetőséget választotta fő weboldalának - egy multifunkcionális landing oldalt, vagy ahogy szokták mondani, egy többoldalas céloldalt.
Ez egy sok céloldalból álló webhely. Majdnem több oldalas oldal. De akkor is egy nyitóoldal.
De konkrétan nem teszem fel ide a céloldalukat, mert különböznek. Mondja mindenki, hogy a Nyugat után mindent megismételünk, de ebben az esetben én másképp gondolom.
Mi, oroszok, mások vagyunk. Más a gondolkodásmódunk, mert más országban élünk.
Például egy amerikainak szinte semmi félelme sincs attól, hogy a cég elveszi a pénzt és feloszlik. Mivel tíz soron keresztül mindent védenek, ez csak egy PayPalba kerül.
Itt, Oroszországban ez a félelem van az élen. Ezért van néhány olyan blokk a webhelyükön, amely meggyőzi az embereket, hogy bízzanak a cégben, miközben nekünk rengeteg van belőlük.
Több tucat érvet tudok felhozni amellett, hogy más és jobb landing oldalaink lesznek. Ezért elnézést kérek, de a lehetőségeik nem lesznek itt.
Inkább élvezze orosz megoldásainkat. Modellezze szövegeinket és blokkjainkat. Külföldi oldalakról pedig csak jó tervezési ötleteket vegyél.
Röviden a lényegről
Most, hogy az összes jelentkezőt megnézted, nem sürgetem, hogy vakon rájuk koncentrálj, de mindenképpen érdemes megnézni például a legjobb landing oldalakat.
Legalább ötletet vehetsz valakitől egy érdekes animációhoz. Vagy például az egyik alkotó tökéletesen ismeri a sajátját, és ezt használja a teljes nyitóoldalon. Általában érdemes tanulmányozni, következtetéseket levonni és elfogadni.
És mellesleg, ha ötleteket keres az első landing oldalához, megpróbálhatja saját maga is elkészíteni. Így meg fogja érteni, mire van szüksége, és hogy ez nem olyan egyszerű, mint amilyennek első pillantásra tűnik.
Ehhez használja például a PlatformaLP-t , Tilda , Bloxy. És csak ezután várjuk, hogy látogassanak el hozzánk közös fejlesztésre.
A RuNetben sok céloldal nagyon monoton, és mindig szükség van valami új és szokatlan létrehozására.
Az alábbiakban megnézzük a TOP 10 értékesítési céloldalt, amelyek jól összeállítottak és érdemes elemezni, majd alkalmazni a trükköket az értékesítési céloldalakon.
Van egy bizonyos céloldal-struktúra, amely működik. Ezek lehetnek hosszú nyitóoldalak, vagy 2 képernyőn is elférnek.
Nincs egyetértés, és nem is lehet. Minden esetben a webhely célközönségétől kell kiindulni.
Tehát itt van példa 10 értékesítési céloldalra, amelyeket feltétlenül tanulmányoznia kell:
Nem férek hozzá a céloldal statisztikáihoz, így nem tudom megmondani, milyen jól alakítják a látogatókat előfizetőkké, a feliratkozókat pedig vásárlókká.
Ez egy nagyobb cég, és az oldalakon az értékesítési elemek jól kidolgozottak, ezért érdemes ezeket az értékesítési céloldalakat részletesen elemezni.
Ha nem csak szép képet szeretne készíteni a honlapjáról, hanem működőképes is, akkor azt javaslom, hogy tanulmányozza át. Kisebb költségvetéssel több alkalmazást tud készíteni. Mindenképpen tanulj!
Példák a legkeresettebb céloldalakra
1 Shopify
Egy nagyon rövid céloldal, amely felajánlja egy termék 14 napos ingyenes kipróbálását.
Cím: rövid és tömör, több szóból áll.
Előnyök: 3 pont formájában jelenik meg, ahol számok vannak (ez nagyon fontos, mert felkelti a figyelmet és konkrét adatokat ad, „víz nélkül”)
Jelentkezési űrlap lépésről lépésre: nem mutatják azonnal a formát.
Az első lépés az e-mail mező kitöltése:
A második lépés - megkérnek, hogy töltsön ki további 2 mezőt jelszóval és webáruházának nevével:
Kérjük, figyeljen a kitöltési sorrendre. Nem jelenítik meg egyszerre az összes mezőt, mert ez csökkenti a konverziót, hanem fokozatosan több mezőt jelenít meg, mint egy kvízben.
Mi van még: az oldal végén van még egy cselekvésre való felszólítás:
2 Duolingo
Következő tesztalanyunk a Duolingo nyelvoktató szolgáltatás.
Cím: Nagyon rövid cím, akárcsak az előző példa.
Jelentkezési űrlap lépésről lépésre: az elsőnek is van 2 gombja.
Az első gomb segítségével azonnal elkezdheti a tanulást (de hamarosan meglátjuk, hogyan vonnak be a folyamatba) és fiók létrehozását, a második gombbal pedig bejelentkezhet azok számára, akik regisztráltak a rendszerben.
És most kezdődik a móka, amikor rákattint a „Start” gombra:
Eljut a kérdéshez, hol kell nyelvet választania.
Ez a kérdés nagyon természetes, és könnyen megválaszolható, ha idegen nyelvet szeretne tanulni.
Ezután ki kell választania a nyelvtanulás célját:
Ennek függvényében készül egy edzésprogram az Ön számára.
A következő kérdés az, hogy naponta mennyi időt tudsz tanulásra fordítani:
Egy másik kérdés, amire meg kell válaszolni, hogy kezdő vagy, vagy már tanultál valamit:
Nem olyan űrlapot mutatnak, ahol egy oldalon 7-8 kérdésre kell válaszolni, hanem fokozatosan bevonják őket a folyamatba, és megmutatják a kérdéseket.
Az is fontos, hogy a kérdések logikus sorrendben legyenek megírva, és ne legyenek félreértések, nagyon könnyen megválaszolhatók.
A weboldalakon található kvízkvízeket bárhol használják, csak az a fontos, hogy lássuk őket. Olvassa el a miénket is. Így megértheti, mi ez, és hogyan alkalmazhatja vállalkozásában.
3 Airbnb
Amint már megérti, a nyitóoldalon található bármely információ nagyon kényelmesen, lépésről lépésre bemutatható.
De nem csak az információ értékesítése, hanem akkor is, amikor el akarja mondani és megmutatni a termékét.
Sokan még mindig arra kényszerítenek, hogy sok szöveget olvass el az értékesítési oldalakon (és ez nem történetmesélés formájában történik).
Az Airbnb ezen példájával látni fogja, hogyan mutathat meg tömören egy személynek sok információt, és hogyan tarthat egy rövid képzést.
Ez az egyik Airbnb-szolgáltatás, ahol többet nyújthat vendégeinek, mint egy körutat (ezt „élménynek” hívják).
A programra való regisztrációhoz kattintson a „Kezdés” gombra, és a rendszer átirányítja a legelejére:
És csak ezután ajánlják fel a regisztrációt és a „benyomás” létrehozását:
Ugyanezt az információt pontokra bontott szöveg formájában is elhelyezhetjük, de sokkal egyszerűbb és érdekesebb a lépésről lépésre történő tanulmányozása.
4 Fekete Negatív
Ennek az oldalnak a megkülönböztető jellemzője az összes többihez képest a nem szabványos görgetés. Ahogy észrevetted, vízszintes. A mozgás a tartalom balra húzásával is megtörténik. De ami még lenyűgözőbb, az az effektusok száma az egyes blokkokban: , , valamint a blokkok függőleges görgetése. A háttérben lévő videó kissé zavaros, de mégis minden nagyon eredeti és szokatlan.
5 szuper titkos
Itt nem a hover effektekre szeretném felhívni a figyelmet, hanem a háttérre. A webhely teljes betöltése után az egérkurzor mozgatásakor csíkok jelennek meg a háttérben, mint a víz. Ezenkívül egy kattintással foltok keletkeznek, és ez a hatás kiváló benyomást kelt. Ezt nem fogod látni minden oldalon.
6 NEM VAGYUNK MŰANYAG
Görgetés közben különféle ikonok és címsorok jelennek meg (rajzolódnak) az oldalon. Anélkül, hogy észrevenné, elkezdi nézni a rajzolási folyamatot, és várja, hogy mi fog megjelenni ott a végén, és így elolvassa a rajzolt szöveget. Ha érdekli, hogyan jön létre ez a hatás, és ugyanazt a hatást szeretné elérni webhelyén vagy céloldalán, akkor tanulmányozza át ezeket a cikkeket: és.
7 ANTON & IRENE
8 BLITZ
9 A csónak
Ha egy könyv olvasása közben nehezen tudod elképzelni, mi történik ott, akkor ez az oldal neked szól :) Mert itt azonnal olvasható és látható a cselekmény, mert ami szövegbe van írva, az a háttérben történik. Vagyis az oldal görgetése és a szöveg olvasása közben a webhely háttere megváltozik.
Érdekes ötlet. Ki tudja, talán a közeljövőben ilyen történetek kezdenek megjelenni nagy léptékben. Természetesen vannak előnyei és hátrányai ennek a megközelítésnek, de nem lehet panasz arra, hogy kreatívan csinálták.
Bónusz nyitóoldal
*Egy deiner oldal
Ez nem éppen egy eladási céloldal, de azért, hogy egy kicsit inspiráljon, és gondolatait a kreativitás felé terelje, ezt a klipet kötelező megnézni!
Amikor erre a webhelyre ér, lenyomva kell tartania a szóköz billentyűt az indításhoz.
2 történetet mesélnek el itt, és minden elemet össze kell gyűjtened, hogy megtudd az igazságot :) Olyan vagy, mint egy nyomozó, ahol nemcsak látnia kell egy gyönyörű képet, hanem meg kell értenie, mi rejtőzik mögötte.
Nem mondok el többet, menj előre és nézd meg magad. Az ötlet remek, mindenképpen írd meg kommentben, hogy a megtekintés elején és a végén egyeztek-e a feltételezéseid.
És igen, ahhoz, hogy különböző befejezéseket láss, ezt a videót többször is meg kell nézned 😉 .
Következtetés
9 webhelyet látott, amelyek különböznek azoktól, amelyeket a RuNeten látunk. Professzionális tervezőcsapat készíti őket. A webhelyek számos interaktív elemet tartalmaznak, amelyek interakcióba lépnek a felhasználóval, és még tovább marad az oldalon. Remélem, hogy ezen oldalak segítségével ihletet talál projektjeihez.